Official
Well, there are the "official" ways...
http://docs.alfresco.com/4.0/tasks/themes-create.html
http://www.tribloom.com/blogs/laura/2013/04/22/custom-theme
I really dont get it....
the finished css and the css in the files does not comply well for any reverse engineering, and the official documentation is a JOKE
Unofficial
So, I decided to do it in a more manageble way, and put styles flat on:
cd /opt/alfresco vi ./tomcat/webapps/share/WEB-INF/classes/alfresco/site-webscripts/org/alfresco/share/header/share-header.get.html.ftl
Add the style directly in:
<@markup id="css" >
<style media="screen">
.logo img
{
content:url("/MOSLogo.jpg");
width: 763px;
height: 172px;
}
.alf-header
{
background-color: #1B79A9;
}
</style>
....
.....
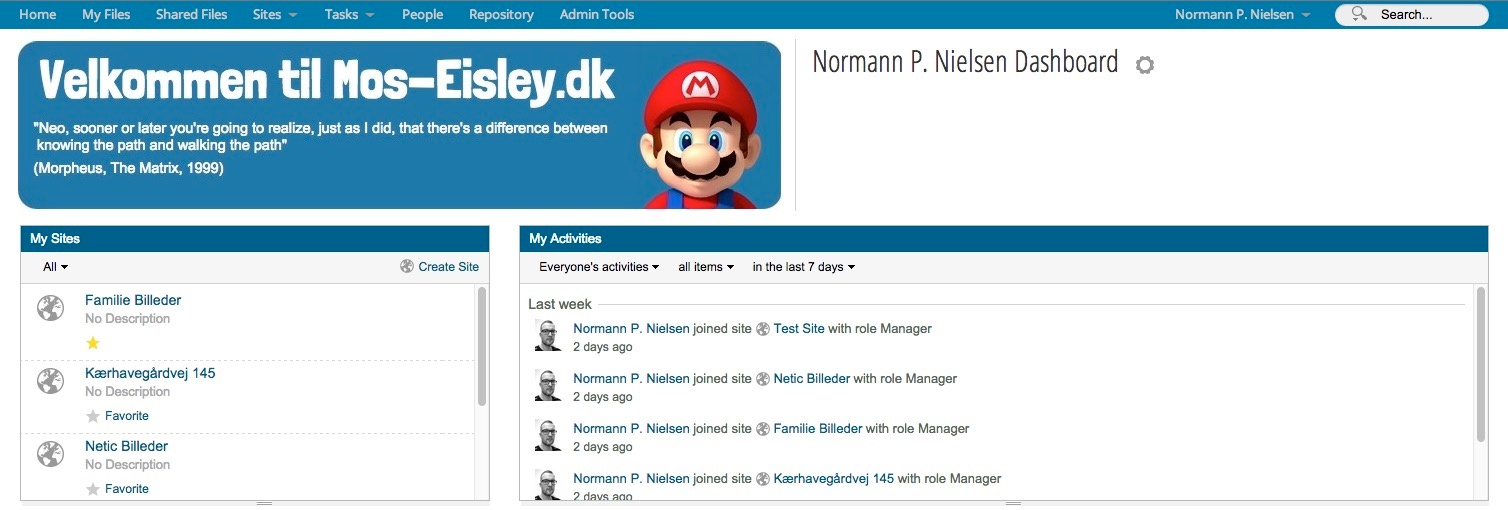
Giving my some reasonable layout: