Official
Well, there are the "official" ways...
http://docs.alfresco.com/4.0/tasks/themes-create.html
I really dont get it....
the finished css and the css in the files does not comply well for any reverse engineering, and the official documentation is a JOKE
Unofficial
So, I decided to do it in a more manageable way - actually in a combination of 2 ways:
Way 1
The standard according to above
Way 2
Put styles and stuff flat on as styles in the body. As a prerequisite, I have an apache to hold some static files at /.
One of the extra benefits are: no more restarts !!! Due to the late / filebased load, changes will reflect on a browser refresh.
Add the extra scripting to load external files:
cd /opt/alfresco/tomcat/webapps/share/WEB-INF/classes/alfresco/site-webscripts/org/alfresco/share/header/ vi share-header.get.html.ftl
Add the style directly in. Here we load:
- Additional CSS (afstyle.css)
- JQuery (jquery-2.1.1.min.js)
- Additional Javascript (afjs.js)
<link rel="stylesheet" type="text/css" href="/afstyle.css">
<script type="text/javascript" src="/jquery-2.1.1.min.js"></script>
<script type="text/javascript" src="/afjs.js">
<@markup id="css" >
<#if config.global.header?? && config.global.header.legacyMode && config.global.header.dependencies?? && config.global.header.dependencies.css??>
<#list config.global.header.dependencies.css as cssFile>
<@link href="${url.context}/res${cssFile}" group="header"/>
</#list>
</#if>
....
.....
Sample code in /var/www/afstyle.css:
body
{
width: 1500px;
overflow: auto;
margin-left: auto;
margin-right: auto;
}
.logo img
{
content:url("/MOSLogo.jpg");
width: 763px;
height: 172px;
}
.alfresco-header-Header
{
color: white;
background-color: #006F9A !important;
}
.alfresco-logo-only img
{
content:url("/MOSLogo.jpg");
width: 763px;
height: 172px;
}
.alf-header
{
color: white;
background-color: #00608D !important;
}
.alfresco-share
{
color: white;
background-color: #00608D !important;
}
#doc3
{
background-color: white;
/* width: 1200px; */
margin-left: auto ;
margin-right: auto ;
}
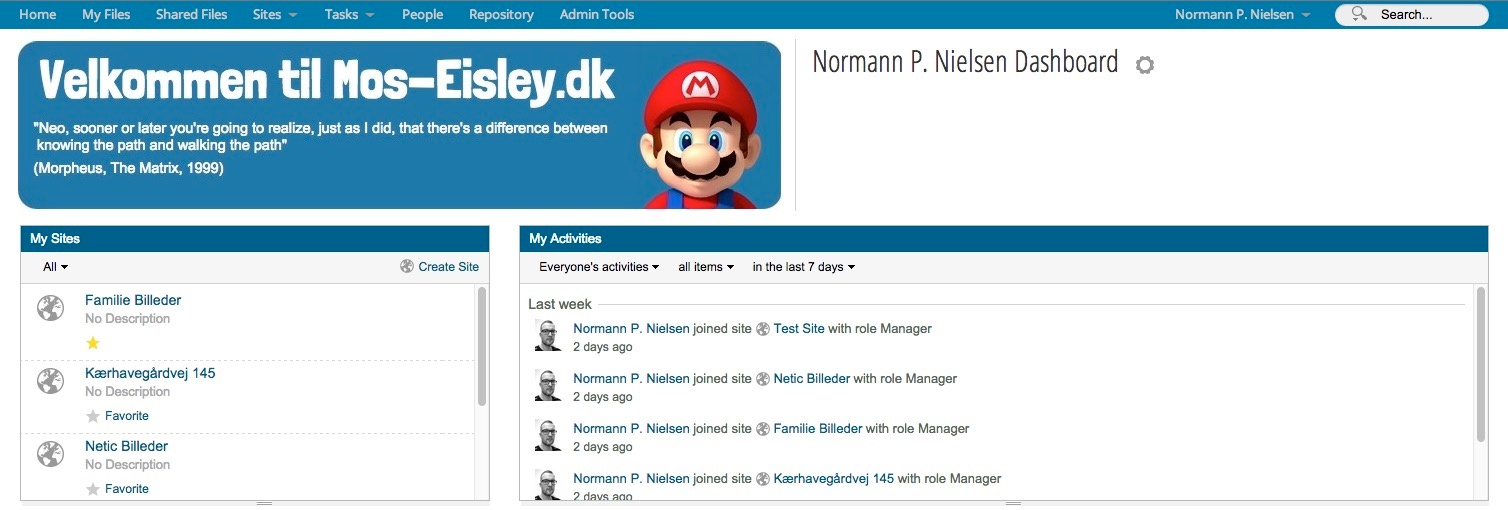
Giving my some reasonable layout: