This is how I made splunk show an URL from a search line in a DIV- from a raw line like this:
dirname=2016-04-08 filename=2130032104_motd.jpg
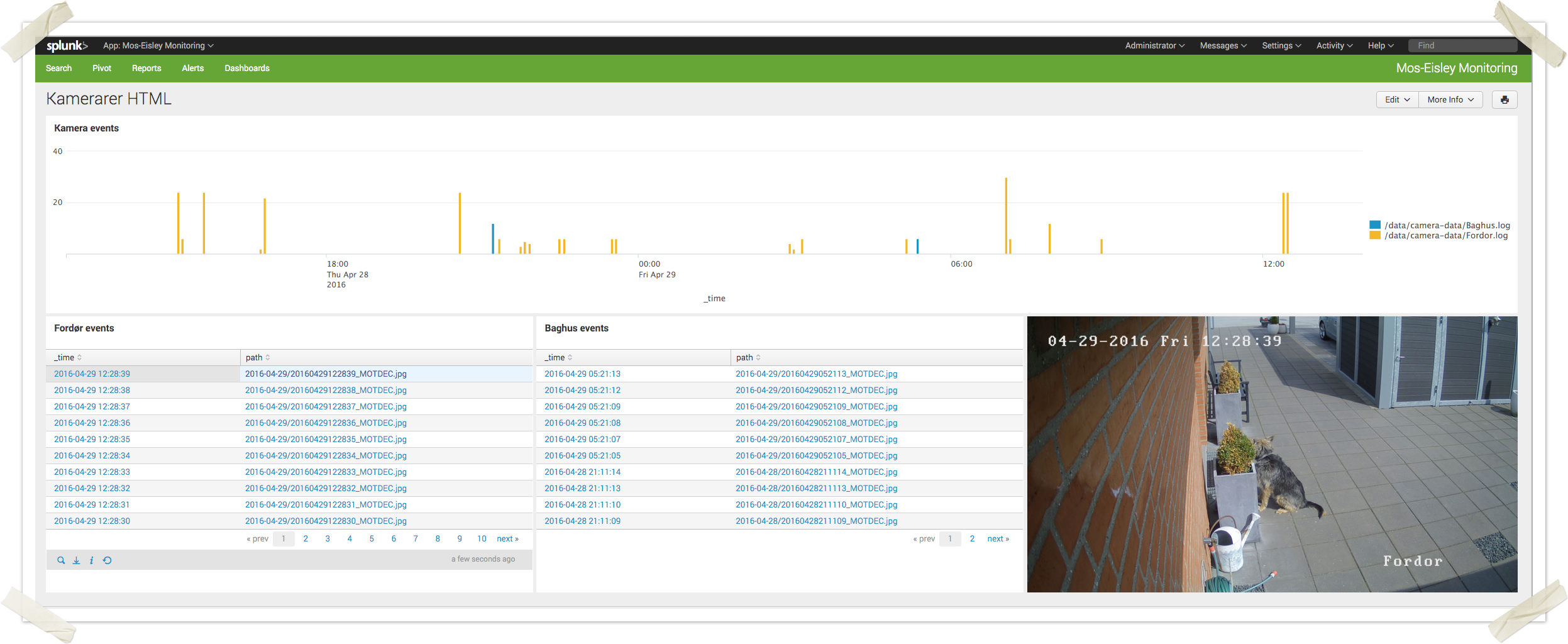
In this screenshot, clicking on a "path" shows the camera pic in a div:
First, convert the Dashboard to HTML
Second, Insert the code in a panel:
<div><img id=campic name=campic></div>
Third, find the table generation and insert a click catcher - use the Console feedback to view the data when clicking...
element3.on("click", function(e) {
// Prevent drilldown from redirecting away from the page
e.preventDefault();
// Console feedback
//console.log("Clicked the table:", e.data);
//Change the DIVs source
var campicimg = document.getElementById("campic");
campicimg.src="http://server.dk/Baghus/" + e.data['click.value2'] + "/" + e.data['click.value3']
});
Ref:
http://dev.splunk.com/view/webframework-codeexamples/SP-CAAAE5P
https://answers.splunk.com/answers/295408/how-to-add-a-click-event-to-a-table.html