Sidehistorik
This Article is a continuation of Location Tracking in Splunk
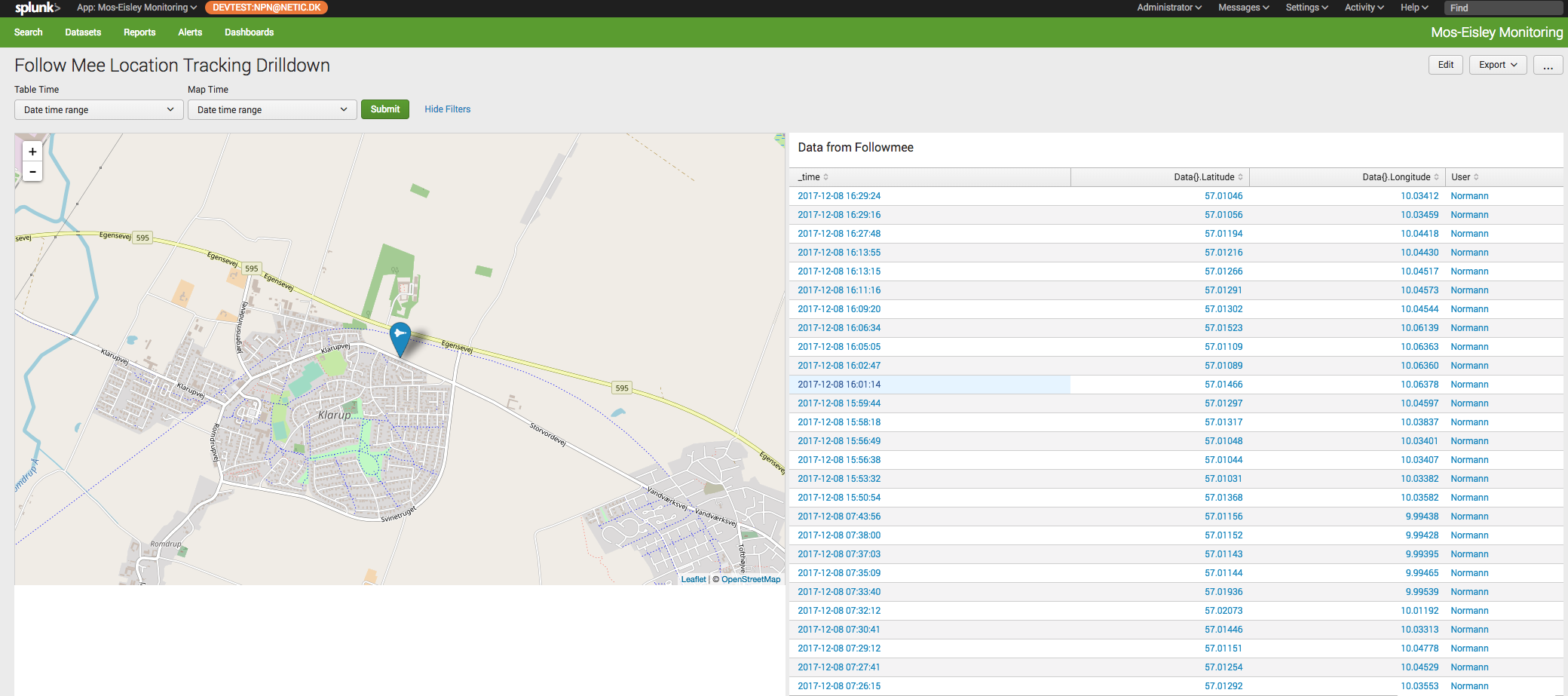
The point here is to drilldown on each unique timestamp in the Followmee data and by clicking at the data, get a map representation on the actual location. This involves using "drilldown" to pass data at click to a timepicker, which makes the map refresh.
Also , the Followmee time is a single timestamp, whereas a search is a date-time range (from → to).On the right, the source code for the Dashboard is present:
The Dashboard
The Solution
The dashboard contains 2 Time pickers:
One for seleting the date time range for the table data , to click on"Table Time"
One for holding the date time range for the map search "Map Time"
The code for the table "Table Time":
| Kodeblok |
|---|
<table>
<search>
<query>index="followmee" | dedup _time | eval User="Normann" | table _time "Data{}.Latitude" "Data{}.Longitude" User</query>
<earliest>$TableTime.earliest$</earliest>
<latest>$TableTime.latest$</latest>
<sampleRatio>1</sampleRatio>
</search>
<option name="count">100</option>
<option name="dataOverlayMode">none</option>
<option name="drilldown">cell</option>
<option name="percentagesRow">false</option>
<option name="rowNumbers">false</option>
<option name="totalsRow">false</option>
<option name="wrap">true</option>
<drilldown>
<eval token="e">$click.value$ +1</eval>
<set token="form.SelectedDateTime.earliest">$click.value$</set>
<set token="form.SelectedDateTime.latest">$e$</set>
</drilldown>
</table> |
In the Drilldown The interesting part here is the <drilldown> part, where we take the date time in the first column and add 1 to the time (the eval statement), to get a new date time
Then we pass the date time and the date time added with 1 to the timepicker "SelectedDateTime"
When the "SelectedDateTime" Time Picker has new dates, it will refresh the map due to the searchWhenChanged="true" on it
The Dashboard
Video of the functionality
| View file | ||||
|---|---|---|---|---|
|
The complete source for the Dashboard
| Kodeblok | ||||
|---|---|---|---|---|
| ||||
<form script="panels.js">
<label>Follow Mee Location Tracking Drilldown</label>
<fieldset submitButton="true" autoRun="true">
<input type="time" token="TableTime">
<label>Table Time</label>
<default>
<earliest>-24h@h</earliest>
<latest>now</latest>
</default>
</input>
<input type="time" token="SelectedDateTime" searchWhenChanged="true">
<label>Map Time</label>
<default>
<earliest>-24h@h</earliest>
<latest>now</latest>
</default>
</input>
</fieldset>
<row>
<panel>
<viz type="location_tracker_app.location_tracker">
<search>
<query>index="followmee" | eval User="Normann" | table _time "Data{}.Latitude" "Data{}.Longitude" User</query>
<earliest>$SelectedDateTime.earliest$</earliest>
<latest>$SelectedDateTime.latest$</latest>
<sampleRatio>1</sampleRatio>
<refresh>30s</refresh>
<refreshType>delay</refreshType>
</search>
<option name="drilldown">none</option>
<option name="location_tracker_app.location_tracker.interval">100000</option>
<option name="location_tracker_app.location_tracker.showTraces">0</option>
<option name="location_tracker_app.location_tracker.staticIcon">space-shuttle</option>
<option name="location_tracker_app.location_tracker.tileSet">openstreetmap_tiles</option>
<option name="refresh.display">progressbar</option>
<option name="trellis.enabled">0</option>
<option name="trellis.scales.shared">1</option>
<option name="trellis.size">medium</option>
</viz>
</panel>
<panel>
<title>Data from Followmee</title>
<table>
<search>
<query>index="followmee" | dedup _time | eval User="Normann" | table _time "Data{}.Latitude" "Data{}.Longitude" User</query>
<earliest>$TableTime.earliest$</earliest>
<latest>$TableTime.latest$</latest>
<sampleRatio>1</sampleRatio>
</search>
<option name="count">100</option>
<option name="dataOverlayMode">none</option>
<option name="drilldown">cell</option>
<option name="percentagesRow">false</option>
<option name="rowNumbers">false</option>
<option name="totalsRow">false</option>
<option name="wrap">true</option>
<drilldown>
<eval token="e">$click.value$ +1</eval>
<set token="form.SelectedDateTime.earliest">$click.value$</set>
<set token="form.SelectedDateTime.latest">$e$</set>
</drilldown>
</table>
</panel>
</row>
</form> |
...